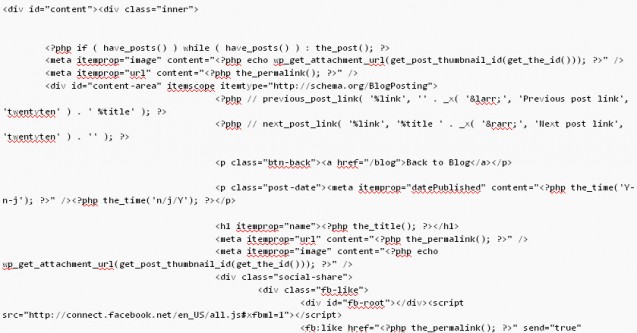
WordPress Single Post Microdata Markup from Straight North’s Blog
SEJ recently published a best practices article authored by me about e-commerce microdata, but what about non-ecommerce sites? Unless your agency specializes in e-commerce, most of your clients most likely will be B2B companies. Numerous elements can be marked up on B2B corporate sites to improve search engine visibility. Every corporate website will be different, but hopefully this article will provide insight into the microdata markup process for the most common layouts. Results are still immeasurable as Google, Bing, and Yahoo are still hashing out new schemas and benefits of microdata, although Bing admitted it helps them “better understand your content”. If your DOCTYPE is HTML5 compatible, you should not run into any compatibility issues.
Marking Up Headers:
Most headers on B2B sites include some form of logo, global navigation, company name and phone number. You will want to declare this entire section under the Corporation schema (http://schema.org/Corporation). Unless your global navigation incorporates keywords into the anchor text, mark up this section with “SiteNavigationElement”. Doing so declares that those links are for navigation, and it helps search engines better understand the page hierarchy. If keywords are being used in the navigation anchor text, you might want to consider marking it up as “significantLinks” inside a nav tag instead.
Place the company name inside an h1 tag, and mark it up with the “name” markup. Whether the phone number is static text or fed through a Marchex script, you will want to define it as a telephone number. This can be achieved by using the “telephone” markup. The logo can also be marked up using the “image” markup.
Marking Up Footers:
The most prevalent elements in footers of corporate websites generally include addresses, phone numbers, footer links, navigation and contact forms. Beginning with the address section, set the schema to (http://schema.org/PostalAddress). Mark up the company address with “streetAddress”, “addressLocality”, “addressRegion”, “postOfficeBoxNumber” and “postalCode”. If your client is located outside of the United States, you will also want to mark up “addressCountry”. Mark up the phone number as stated in the section about headers above.
Footer links can be marked up two different ways and can be interchangeable with the header’s navigation. It can be marked up as a navigation feature with “SiteNavigationElement”. You may also choose to mark it up as “significantLinks”. Between the header and footer links, determine which you would prefer search engines to consider the navigation and which ones are valuable links. If both are marked up as the same thing, it may potentially cause a confliction that will confuse search engines. If you have a contact form in your footer, mark it up with “ContactPage”.
Marking Up Static Pages:
Static pages vary by content and may or may not leave much opportunity for microdata. In most cases, the “WebPage” schema will suffice for most content types. No matter what content is on the static pages, each page should have a page title contained within an h1 tag. Mark the title up as “name”. If the page contains a main image, mark it up as “image”. Aside from those two elements, look through Schema.org’s full list of schemas to see if any other elements on the page can be marked up. Keep in mind that some schemas may seem relevant to an element on the page, but declaring the page as that schema may be irrelevant. If a page talks about custom plastic injection molding and buries an event mention somewhere on the page, you may not want to mark it up as “BusinessEvent” since only a section of the page talks about the event.
Marking Up About, Contact, and Employee Profile Pages:
Contact, about and employee profile pages are very similar, content-wise. Keeping that in mind, analyze the content on each of the pages to determine how you want search engines to interpret the content. If the page provides a company description only, mark it up with the AboutPage schema (http://schema.org/AboutPage). Contact pages are very similar. Set the schema for this page to ContactPage (http://schema.org/ContactPage). Although there are several individual schemas that can be used to mark up all the contact info, none fall under the ContactPage schema. Since ContactPage has the most relevance, it trumps all other schemas in value for contact pages.
CEOs and VPs may be big shots in the office with a nice page on the website, but search engines won’t care about them unless microdata interpret their relevance to the company website. Define the page as being about a person with the Person schema (http://schema.org/Person). Under the Person schema, you can interpret most pieces of personal information about employee pages. Start off by marking up their names and job titles with “name” and “jobTitle”. You can also mark up headshots and descriptions with “image” and “description”. You can also define several other fields including birthdate, awards, address, email, fax, phone, children, spouses, company, nationality, gender and many more. Most markup types for people will be overkill on corporate sites. Remember that everything you mark up will be clearly seen by search engines. That being said, avoid marking up anything you do not want to place emphasis on.
Marking Up Blogs:
Individual posts and the blog home can both be marked up using microdata. However, some content management systems may not work well with microdata. Luckily, most blogs use WordPress, and WordPress is microdata compatible. WordLift is a plugin that works well for some themes but causes bugs with most. After installing the plugin, test it out fully to make sure it works with your theme. If not, you will have to manually edit the PhP template files to add in microdata.
Blog home pages generally consist of summaries, headlines, representative images, publish dates and author names. Declare the entire page as a blog with the Blog schema (http://schema.org/Blog). Set the schema for the article brief section as a BlogPosting (http://schema.org/BlogPosting), and each brief with the “blogPosts” markup. Each headline, publish date, author and single image can be marked up using “headline”, “dateCreated”, “author” and “image”.
On individual posts, you will want to declare the schema as BlogPosting (http://schema.org/BlogPosting). Do not mark up any images on individual posts. You can only declare one image within the content area of the post, and many posts may have multiple images. As with the blog home, you can mark up the headline, publish date and author. Comment sections can only be marked up if they are on a different page than the post.
Marking Up Video Pages:
Online video is one the newest forms of internet marking, and many corporate websites now feature videos on their website. Videos themselves and the surrounding content can all be marked up with microdata. Set the schema type to VideoObject (http://schema.org/VideoObject) for the page. Mark up the video itself with the “video” markup. The caption area can be marked with “caption”, “productionCompany”, “transcript” and “uploadDate” if applicable.
The body content of the video page may contain descriptive elements about the video. Schema.org has markup for the following elements: description, ratings, headlines, audio, awards, copyright, creator, publish date, creation date, genre, publisher, reviews, video quality, thumbnails and version. Defining as many elements as possible for videos will drive in more relevant traffic.
Starting with HTML5, you can also use meta tags in the page body to include additional microdata. The elements do not have to be present on the page to mark them up when using meta tags. This practice can be used for any of the CreativeWork schema’s on the video page.
Follow SEJ on Twitter @sejournal